|
600
|
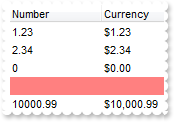
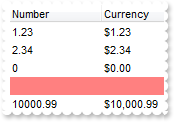
How can I display the currency only for not empty cells

with thisform.Grid1
.Columns.Add("Number")
.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''"
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("0")
.ItemBackColor(.AddItem()) = RGB(255,128,128)
.AddItem("10000.99")
endwith
endwith
|
|
599
|
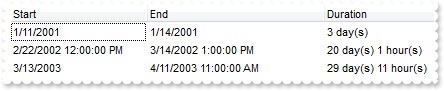
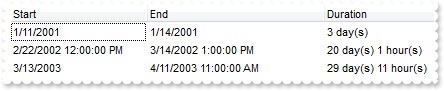
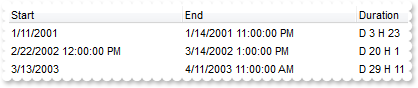
Is there a function to display the number of days between two date including the number of hours

with thisform.Grid1
.Columns.Add("Start").Width = 32
.Columns.Add("End")
var_s = "((1:=int(0:= (date(%1)-date(%0)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*"
var_s = var_s + "24))) != 0 ? =:1 + ' hour(s) ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
.Columns.Add("Duration").ComputedField = var_s
with .Items
h = .AddItem({^2001-1-11})
.CellValue(h,1) = {^2001-1-14}
h = .AddItem({^2002-2-22 12:00:00})
.CellValue(h,1) = {^2002-3-14 13:00:00}
h = .AddItem({^2003-3-13})
.CellValue(h,1) = {^2003-4-11 11:00:00}
endwith
endwith
|
|
598
|
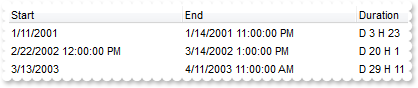
Is there a function to display the number of days between two date including the number of hours

with thisform.Grid1
.Columns.Add("Start")
.Columns.Add("End")
.Columns.Add("Duration").ComputedField = ""+chr(34)+"D "+chr(34)+" + int(date(%1)-date(%0)) + "+chr(34)+" H "+chr(34)+" + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))"
with .Items
h = .AddItem({^2001-1-11})
.CellValue(h,1) = {^2001-1-14 23:00:00}
h = .AddItem({^2002-2-22 12:00:00})
.CellValue(h,1) = {^2002-3-14 13:00:00}
h = .AddItem({^2003-3-13})
.CellValue(h,1) = {^2003-4-11 11:00:00}
endwith
endwith
|
|
597
|
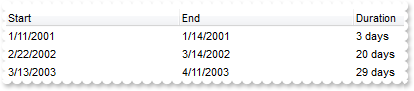
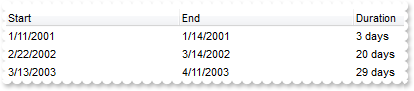
How can I display the number of days between two dates

with thisform.Grid1
.Columns.Add("Start")
.Columns.Add("End")
.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'"
with .Items
h = .AddItem({^2001-1-11})
.CellValue(h,1) = {^2001-1-14}
h = .AddItem({^2002-2-22})
.CellValue(h,1) = {^2002-3-14}
h = .AddItem({^2003-3-13})
.CellValue(h,1) = {^2003-4-11}
endwith
endwith
|
|
596
|
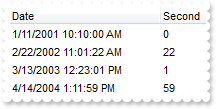
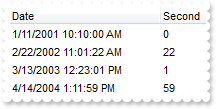
How can I get second part of the date

with thisform.Grid1
.Columns.Add("Date")
.Columns.Add("Second").ComputedField = "sec(date(%0))"
with .Items
.AddItem({^2001-1-11 10:10:00})
.AddItem({^2002-2-22 11:01:22})
.AddItem({^2003-3-13 12:23:01})
.AddItem({^2004-4-14 13:11:59})
endwith
endwith
|
|
595
|
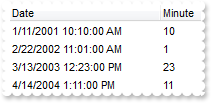
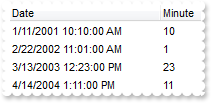
How can I get minute part of the date

with thisform.Grid1
.Columns.Add("Date")
.Columns.Add("Minute").ComputedField = "min(date(%0))"
with .Items
.AddItem({^2001-1-11 10:10:00})
.AddItem({^2002-2-22 11:01:00})
.AddItem({^2003-3-13 12:23:00})
.AddItem({^2004-4-14 13:11:00})
endwith
endwith
|
|
594
|
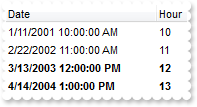
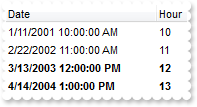
How can I check the hour part only so I know it was afternoon

with thisform.Grid1
.ConditionalFormats.Add("hour(%0)>=12").Bold = .T.
.Columns.Add("Date")
.Columns.Add("Hour").ComputedField = "hour(%0)"
with .Items
.AddItem({^2001-1-11 10:00:00})
.AddItem({^2002-2-22 11:00:00})
.AddItem({^2003-3-13 12:00:00})
.AddItem({^2004-4-14 13:00:00})
endwith
endwith
|
|
593
|
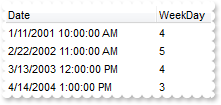
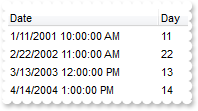
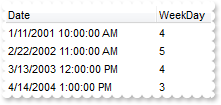
What about a function to get the day in the week, or days since Sunday

with thisform.Grid1
.Columns.Add("Date")
.Columns.Add("WeekDay").ComputedField = "weekday(%0)"
with .Items
.AddItem({^2001-1-11 10:00:00})
.AddItem({^2002-2-22 11:00:00})
.AddItem({^2003-3-13 12:00:00})
.AddItem({^2004-4-14 13:00:00})
endwith
endwith
|
|
592
|
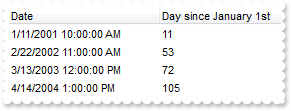
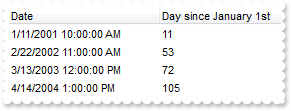
Is there any function to get the day of the year or number of days since January 1st

with thisform.Grid1
.Columns.Add("Date")
.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)"
with .Items
.AddItem({^2001-1-11 10:00:00})
.AddItem({^2002-2-22 11:00:00})
.AddItem({^2003-3-13 12:00:00})
.AddItem({^2004-4-14 13:00:00})
endwith
endwith
|
|
591
|
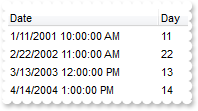
How can I display only the day of the date

with thisform.Grid1
.Columns.Add("Date")
.Columns.Add("Day").ComputedField = "day(%0)"
with .Items
.AddItem({^2001-1-11 10:00:00})
.AddItem({^2002-2-22 11:00:00})
.AddItem({^2003-3-13 12:00:00})
.AddItem({^2004-4-14 13:00:00})
endwith
endwith
|
|
590
|
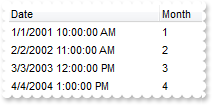
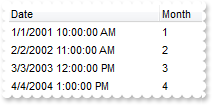
How can I display only the month of the date

with thisform.Grid1
.Columns.Add("Date")
.Columns.Add("Month").ComputedField = "month(%0)"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
589
|
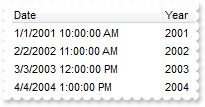
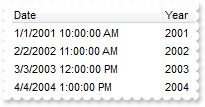
How can I get only the year part from a date expression

with thisform.Grid1
.Columns.Add("Date")
.Columns.Add("Year").ComputedField = "year(%0)"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
588
|
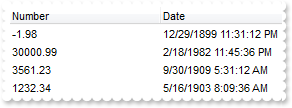
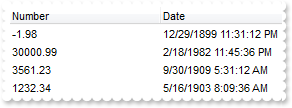
Can I convert the expression to date

with thisform.Grid1
.Columns.Add("Number")
.Columns.Add("Date").ComputedField = "date(dbl(%0))"
with .Items
.AddItem("-1.98")
.AddItem("30000.99")
.AddItem("3561.23")
.AddItem("1232.34")
endwith
endwith
|
|
587
|
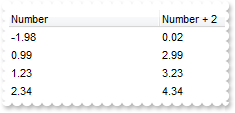
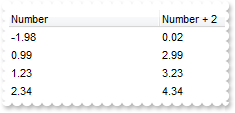
Can I convert the expression to a number, double or float

with thisform.Grid1
.Columns.Add("Number")
.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
586
|
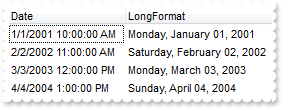
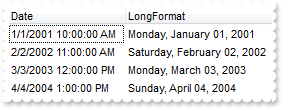
How can I display dates in long format

with thisform.Grid1
.Columns.Add("Date")
.Columns.Add("LongFormat").ComputedField = "longdate(%0)"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
585
|
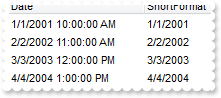
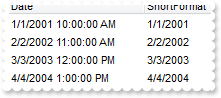
How can I display dates in short format

with thisform.Grid1
.Columns.Add("Date")
.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
584
|
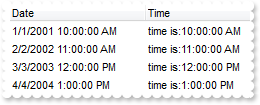
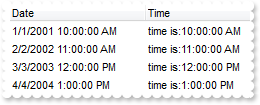
How can I display the time only of a date expression

with thisform.Grid1
.Columns.Add("Date")
.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
583
|
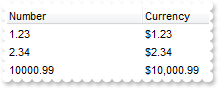
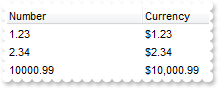
Is there any function to display currencies, or money formatted as in the control panel

with thisform.Grid1
.Columns.Add("Number")
.Columns.Add("Currency").ComputedField = "currency(dbl(%0))"
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("10000.99")
endwith
endwith
|
|
582
|
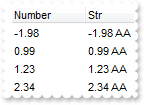
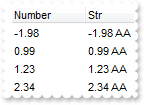
How can I convert the expression to a string so I can look into the date string expression for month's name

with thisform.Grid1
.Columns.Add("Number")
.Columns.Add("Str").ComputedField = "str(%0) + ' AA'"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
581
|
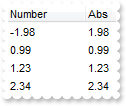
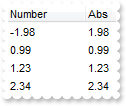
Can I display the absolute value or positive part of the number

with thisform.Grid1
.Columns.Add("Number")
.Columns.Add("Abs").ComputedField = "abs(%0)"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
580
|
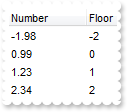
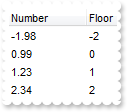
Is there any function to get largest number with no fraction part that is not greater than the value

with thisform.Grid1
.Columns.Add("Number")
.Columns.Add("Floor").ComputedField = "floor(%0)"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
579
|
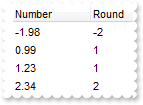
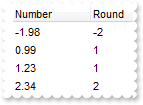
Is there any function to round the values base on the .5 value

with thisform.Grid1
.Columns.Add("Number")
.Columns.Add("Round").ComputedField = "round(%0)"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
578
|
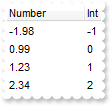
How can I get or display the integer part of the cell

with thisform.Grid1
.Columns.Add("Number")
.Columns.Add("Int").ComputedField = "int(%0)"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
577
|
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

with thisform.Grid1
.Columns.Add("").FormatColumn = "proper(%0)"
with .Items
h = .AddItem("root")
.InsertItem(h,Null,"child child")
.InsertItem(h,Null,"child child")
.InsertItem(h,Null,"child child")
.ExpandItem(h) = .T.
endwith
endwith
|
|
576
|
Is there any option to display cells in uppercase

with thisform.Grid1
.Columns.Add("").FormatColumn = "upper(%0)"
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Chld 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
575
|
Is there any option to display cells in lowercase

with thisform.Grid1
.Columns.Add("").FormatColumn = "lower(%0)"
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Chld 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
574
|
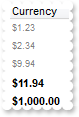
How can I display the column using currency format and enlarge the font for certain values

with thisform.Grid1
with .Columns.Add("Currency")
.Def(17) = 1
.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)"
endwith
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("9.94")
.AddItem("11.94")
.AddItem("1000")
endwith
endwith
|
|
573
|
How can I highlight only parts of the cells

with thisform.Grid1
with .Columns.Add("")
.Def(17) = 1
.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'"
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
572
|
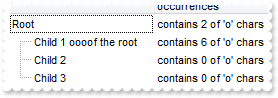
How can I get the number of occurrences of a specified string in the cell

with thisform.Grid1
.Columns.Add("")
with .Columns.Add("occurrences")
.ComputedField = "lower(%0) count 'o'"
.FormatColumn = "'contains ' + value + ' of \'o\' chars'"
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1 oooof the root")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
571
|
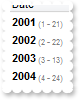
How can I display dates in my format

with thisform.Grid1
with .Columns.Add("Date")
.Def(17) = 1
.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'"
endwith
with .Items
.AddItem({^2001-1-21})
.AddItem({^2002-2-22})
.AddItem({^2003-3-13})
.AddItem({^2004-4-24})
endwith
endwith
|
|
570
|
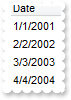
How can I display dates in short format

with thisform.Grid1
.Columns.Add("Date").FormatColumn = "shortdate(value)"
with .Items
.AddItem({^2001-1-1})
.AddItem({^2002-2-2})
.AddItem({^2003-3-3})
.AddItem({^2004-4-4})
endwith
endwith
|
|
569
|
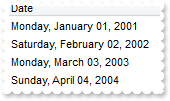
How can I display dates in long format

with thisform.Grid1
.Columns.Add("Date").FormatColumn = "longdate(value)"
with .Items
.AddItem({^2001-1-1})
.AddItem({^2002-2-2})
.AddItem({^2003-3-3})
.AddItem({^2004-4-4})
endwith
endwith
|
|
568
|
How can I display only the right part of the cell

with thisform.Grid1
.Columns.Add("")
with .Columns.Add("Right")
.ComputedField = "%0 right 2"
.FormatColumn = "'"+chr(34)+"' + value + '"+chr(34)+"'"
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"SChild 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
567
|
How can I display only the left part of the cell

with thisform.Grid1
.Columns.Add("")
.Columns.Add("Left").ComputedField = "%0 left 2"
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"SChild 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
566
|
How can I display true or false instead 0 and -1

with thisform.Grid1
.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'"
with .Items
.AddItem(.T.)
.AddItem(.F.)
.AddItem(.T.)
.AddItem(0)
.AddItem(1)
endwith
endwith
|
|
565
|
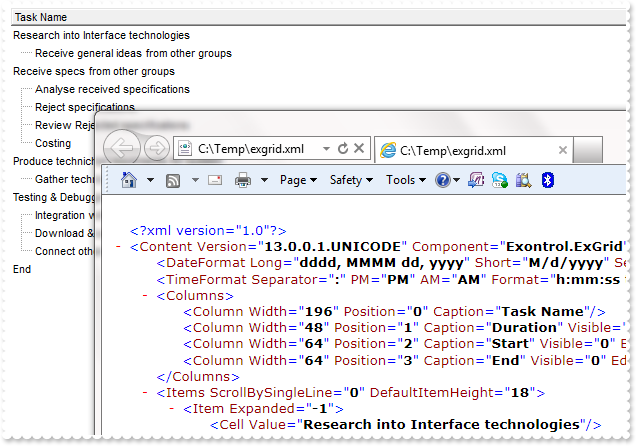
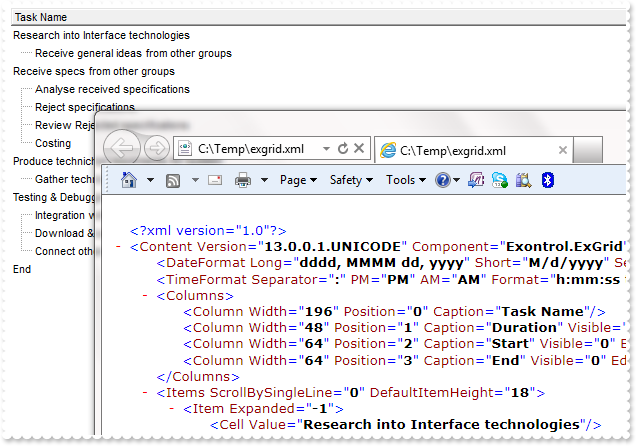
How can I save data on XML format

with thisform.Grid1
.LoadXML("http://www.exontrol.net/testing.xml")
.SaveXML("c:/temp/exgrid.xml")
endwith
|
|
564
|
How can I load data on XML format

with thisform.Grid1
.LoadXML("http://www.exontrol.net/testing.xml")
endwith
|
|
563
|
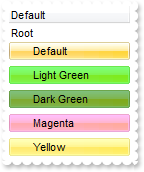
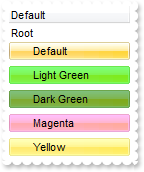
I have an EBN file how can I apply different colors to it, so no need to create a new one

with thisform.Grid1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.HasLines = 0
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Default")
.ItemBackColor(hC) = 0x1000000
.ItemHeight(.InsertItem(h,Null,"")) = 6
hC = .InsertItem(h,Null,"Light Green")
.ItemBackColor(hC) = 0x100ff00
.ItemHeight(.InsertItem(h,Null,"")) = 6
hC = .InsertItem(h,Null,"Dark Green")
.ItemBackColor(hC) = 0x1007f00
.ItemHeight(.InsertItem(h,Null,"")) = 6
hC = .InsertItem(h,Null,"Magenta")
.ItemBackColor(hC) = 0x1ff7fff
.ItemHeight(.InsertItem(h,Null,"")) = 6
hC = .InsertItem(h,Null,"Yellow")
.ItemBackColor(hC) = 0x17fffff
.ItemHeight(.InsertItem(h,Null,"")) = 6
.ExpandItem(h) = .T.
endwith
endwith
|
|
562
|
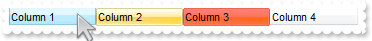
How can I change the background color or the visual appearance using ebn for a particular column

with thisform.Grid1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Columns
.Add("Column 1")
.Add("Column 2").Def(7) = 16777216
.Add("Column 3").Def(7) = 16777471
.Add("Column 4")
endwith
endwith
|
|
561
|
How can I change the foreground color for a particular column

with thisform.Grid1
with .Columns
.Add("Column 1")
.Add("Column 2").Def(8) = 8439039
.Add("Column 3")
endwith
endwith
|
|
560
|
How can I change the background color for a particular column

with thisform.Grid1
with .Columns
.Add("Column 1")
.Add("Column 2").Def(7) = 8439039
.Add("Column 3")
endwith
endwith
|
|
559
|
Does your control support RightToLeft property for RTL languages or right to left

with thisform.Grid1
.BeginUpdate
.ScrollBars = 15
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
.RightToLeft = .T.
.EndUpdate
endwith
|
|
558
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

with thisform.Grid1
.BeginUpdate
.ScrollBars = 15
with .Columns
.Add("C1")
.Add("C2")
.Add("C3")
.Add("C4")
.Add("C5")
.Add("C6")
.Add("C7")
.Add("C8")
endwith
.RightToLeft = .T.
.EndUpdate
endwith
|
|
557
|
Can I display the cell's check box after the text

with thisform.Grid1
with .Columns.Add("Column")
.Def(0) = .T.
.Def(34) = "caption,check"
endwith
with .Items
.CellHasCheckBox(.AddItem("Caption 1"),0) = .T.
.CellHasCheckBox(.AddItem("Caption 2"),0) = .T.
endwith
endwith
|
|
556
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Column").Def(34) = "caption,check,icon,icons,picture"
with .Items
h = .AddItem("Text")
.CellImage(h,0) = 1
.CellHasCheckBox(h,0) = .T.
endwith
endwith
|
|
555
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Column").Def(34) = "caption,icon,check,icons,picture"
with .Items
h = .AddItem("Text")
.CellImage(h,0) = 1
endwith
endwith
|
|
554
|
How can I display the column's header using multiple lines

with thisform.Grid1
.HeaderHeight = 128
.HeaderSingleLine = .F.
.Columns.Add("This is just a column that should break the header.").Width = 32
.Columns.Add("This is just another column that should break the header.")
endwith
|
|
553
|
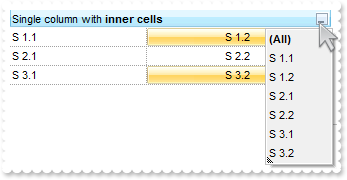
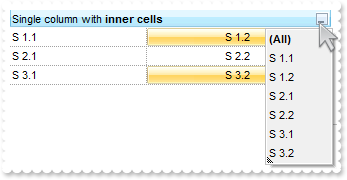
How can include the values in the inner cells in the drop down filter window

with thisform.Grid1
.DrawGridLines = -2
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Description(1) = ""
.Object.Description(2) = ""
with .Columns.Add("Single Column")
.HTMLCaption = "Single column with <b>inner cells</b>"
.ToolTip = "Click the drop down filter button, and the filter list includes the inner cells values too."
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 64
endwith
.ShowFocusRect = .F.
with .Items
s = .SplitCell(.AddItem("S 1.1"),0)
.CellValue(Null,s) = "S 1.2"
.CellHAlignment(Null,s) = 1
.CellBackColor(Null,s) = 0x1000000
.CellWidth(Null,s) = 84
s = .SplitCell(.AddItem("S 2.1"),0)
.CellValue(Null,s) = "S 2.2"
.CellHAlignment(Null,s) = 1
.CellWidth(Null,s) = 84
s = .SplitCell(.AddItem("S 3.1"),0)
.CellValue(Null,s) = "S 3.2"
.CellHAlignment(Null,s) = 1
.CellBackColor(Null,s) = 0x1000000
.CellWidth(Null,s) = 84
endwith
endwith
|
|
552
|
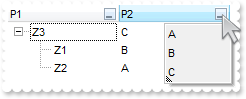
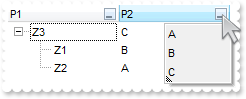
How can I sort the value gets listed in the drop down filter window

with thisform.Grid1
.LinesAtRoot = -1
.MarkSearchColumn = .F.
.Object.Description(0) = ""
.Object.Description(1) = ""
.Object.Description(2) = ""
with .Columns.Add("P1")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 16
endwith
with .Columns.Add("P2")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 32
endwith
with .Items
h = .AddItem("Z3")
.CellValue(h,1) = "C"
.CellValue(.InsertItem(h,Null,"Z1"),1) = "B"
.CellValue(.InsertItem(h,Null,"Z2"),1) = "A"
.ExpandItem(h) = .T.
endwith
endwith
|
|
551
|
How can I align the text/caption on the scroll bar

with thisform.Grid1
.Object.ScrollPartCaption(1,512) = "left"
.Object.ScrollPartCaptionAlignment(1,512) = 0
.Object.ScrollPartCaption(1,128) = "right"
.Object.ScrollPartCaptionAlignment(1,128) = 2
.ColumnAutoResize = .F.
.Columns.Add(1)
.Columns.Add(2)
.Columns.Add(3)
.Columns.Add(4)
.Columns.Add(5)
.Columns.Add(6)
endwith
|
|
550
|
How do I select the next row/item

with thisform.Grid1
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.SelectItem(.NextVisibleItem(.FocusItem)) = .T.
endwith
endwith
|
|
549
|
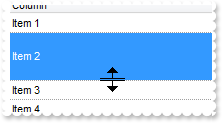
How do I enable resizing ( changing the height ) the items at runtime

with thisform.Grid1
.ItemsAllowSizing = -1
.DrawGridLines = 1
.ScrollBySingleLine = .T.
.Columns.Add("Column")
.Items.AddItem("Item 1")
with .Items
.ItemHeight(.AddItem("Item 2")) = 48
endwith
.Items.AddItem("Item 3")
.Items.AddItem("Item 4")
endwith
|
|
548
|
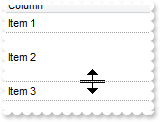
How do I enable resizing all the items at runtime

with thisform.Grid1
.ItemsAllowSizing = 1
.DrawGridLines = 1
.Columns.Add("Column")
.Items.AddItem("Item 1")
with .Items
.ItemHeight(.AddItem("Item 2")) = 48
endwith
.Items.AddItem("Item 3")
endwith
|
|
547
|
How can I remove the filter
with thisform.Grid1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
.ClearFilter
endwith
|
|
546
|
How can I vertically display the column's caption, in the header

with thisform.Grid1
.Columns.Add("A").HeaderVertical = .T.
.Columns.Add("B").HeaderVertical = .T.
.Columns.Add("H").HeaderVertical = .F.
endwith
|
|
545
|
When I have a column in a grid that is set to having a checkbox, and the grid's singlesel is set to false, I am able to toggle the checkboxes for a while, but lose this functionality eventually. Do you have a tip

with thisform.Grid1
.Columns.Add("Check").Def(0) = .T.
.SingleSel = .F.
with .Items
.AddItem(.T.)
.AddItem(.F.)
.AddItem(.F.)
endwith
endwith
|
|
544
|
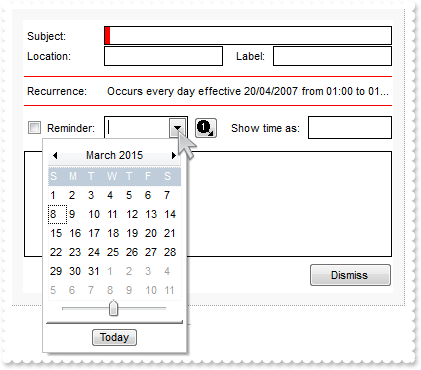
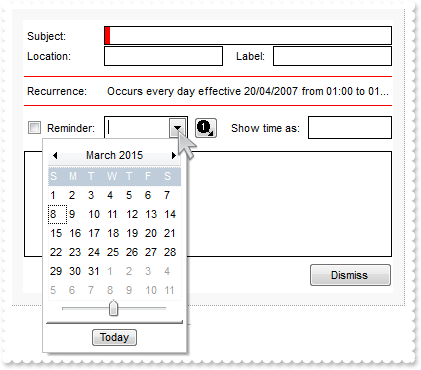
How do I arrange, format or layout the item on multiple levels or lines, as a subform

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.DrawGridLines = -2
.HeaderVisible = 0
.ItemsAllowSizing = -1
.MarkSearchColumn = 0
.ScrollBySingleLine = -1
.BackColor = RGB(255,255,255)
.SelBackColor = RGB(255,255,255)
.SelForeColor = 0x80000012
with .Columns
.Add("")
var_Column = .Add("Column")
with var_Column
.Visible = .F.
.Editor.EditType = 1
endwith
var_Column1 = .Add("Column")
with var_Column1
.Visible = .F.
.Editor.EditType = 2
endwith
var_Column2 = .Add("Column")
with var_Column2
.Visible = .F.
.Editor.EditType = 2
endwith
var_Column3 = .Add("Column")
with var_Column3
.Visible = .F.
with .Editor
.EditType = 19
.Option(17) = 1
endwith
endwith
var_Column4 = .Add("Column")
with var_Column4
.Visible = .F.
.Editor.EditType = 7
endwith
.Add("Column").Visible = .F.
var_Column5 = .Add("Column")
with var_Column5
.Visible = .F.
.Editor.EditType = 2
endwith
var_Column6 = .Add("Column")
with var_Column6
.Visible = .F.
.Def(16) = 0
var_Editor = .Editor
with var_Editor
.EditType = 5
.ButtonWidth = 17
.Option(23) = 0
.Option(25) = 0
.Option(24) = 0
.Option(20) = 0
.Option(3) = 0
.Option(2) = -1
.Option(27) = 0
.Option(26) = 0
.Option(21) = 0
.Option(22) = 0
endwith
.Visible = 0
endwith
.Add("Column").Visible = .F.
endwith
with .Items
h0 = .AddItem("")
.CellValue(h0,9) = "Dismiss"
var_s1 = "12;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(248,248,248)]/("+chr(34)+" "+chr(34)+"[b=0][bg=RGB(248,248,248)]:12,(1;"+chr(34)+" "+chr(34)+"[b=0]/("+chr(34)+" "+chr(34)+"[b=0]:1,(25;(5;"+chr(34)+" "+chr(34)+"[b=0]/(("+chr(34)+"Subject:"+chr(34)+"[b=0]:80,"
var_s1 = var_s1 + "(1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]/("+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1,("+chr(34)+" "+chr(34)+"[b=0][bg=RGB(255,0,0)]:5,1[b=0]),"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1)/1;"+chr(34)+" "+chr(34)+"[b=0]"
var_s1 = var_s1 + "[bg=RGB(0,0,0)]))/1;"+chr(34)+" "+chr(34)+"[b=0]))/20;("+chr(34)+"Location:"+chr(34)+"[b=0]:80,(1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]/("+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1,2[b=0],"+chr(34)+" "+chr(34)+"[b=0][bg="
var_s1 = var_s1 + "RGB(0,0,0)]:1)/1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]),(("+chr(34)+" "+chr(34)+"[b=0]:10,"+chr(34)+"Label:"+chr(34)+"[b=0])):50,(1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]/("+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1"
var_s1 = var_s1 + ",3[b=0],"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1)/1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]))/50;(10;"+chr(34)+" "+chr(34)+"[b=0]/(1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(255,0,0)]/("+chr(34)+"Recurrence:"+chr(34)+"[b=0]:"
var_s1 = var_s1 + "80,"+chr(34)+"Occurs every day effective 20/04/2007 from 01:00 to 01:01."+chr(34)+"[b=0])/1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(255,0,0)])/10;"+chr(34)+" "+chr(34)+"[b=0])/23;(4[b=0]:20,"+chr(34)+"R"
var_s1 = var_s1 + "eminder:"+chr(34)+"[b=0]:60,(1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]/("+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1,5[b=0],"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1)/1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,"
var_s1 = var_s1 + "0)]),(("+chr(34)+" "+chr(34)+"[b=0]:5,6[b=0])):30,(("+chr(34)+" "+chr(34)+"[b=0]:10,"+chr(34)+"Show time as:"+chr(34)+"[b=0])):90,(1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]/("+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1,7[b="
var_s1 = var_s1 + "0],"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1)/1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]))/(12;"+chr(34)+" "+chr(34)+"[b=0]/(1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]/("+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1,8[b"
var_s1 = var_s1 + "=0],"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]:1)/1;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(0,0,0)]))/35;(5;"+chr(34)+" "+chr(34)+"[b=0]/("+chr(34)+" "+chr(34)+"[b=0],"+chr(34)+" "+chr(34)+"[b=0],(("+chr(34)+" "+chr(34)+"[b=0]:40,9[b=0])))/5;"+chr(34)+" "+chr(34)+"[b=0])"
var_s1 = var_s1 + "),"+chr(34)+" "+chr(34)+"[b=0]:1)/1;"+chr(34)+" "+chr(34)+"[b=0]),"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(248,248,248)]:12)/12;"+chr(34)+" "+chr(34)+"[b=0][bg=RGB(248,248,248)]"
.CellFormatLevel(h0,0) = var_s1
.CellHasCheckBox(h0,4) = -1
.CellHasButton(h0,9) = -1
.CellHAlignment(h0,9) = 1
.CellVAlignment(h0,8) = 0
.CellForeColor(h0,8) = RGB(0,0,0)
.CellHasButton(h0,6) = .T.
.CellValue(h0,6) = "<img>1</img>"
.CellValueFormat(h0,6) = 1
.CellHAlignment(h0,6) = 1
.ItemHeight(h0) = 296
endwith
endwith
|
|
543
|
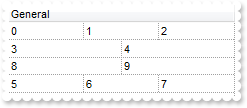
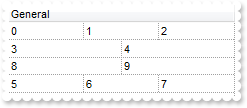
How do I arrange, format or layout the item on multiple levels or lines

with thisform.Grid1
.DrawGridLines = -1
.MarkSearchColumn = .F.
.DefaultItemHeight = 34
.Columns.Add(1).Visible = .F.
.Columns.Add(2).Visible = .F.
.Columns.Add(3).Visible = .F.
.Columns.Add(4).Visible = .F.
.Columns.Add(5).Visible = .F.
.Columns.Add("General")
with .Items
.DefaultItem = .AddItem(0)
.CellValue(0,1) = 1
.CellValue(0,2) = 2
.CellValue(0,3) = 3
.CellValue(0,4) = 4
.CellFormatLevel(.DefaultItem,5) = "0,1,2/3,4"
.DefaultItem = .AddItem(5)
.CellValue(0,1) = 6
.CellValue(0,2) = 7
.CellValue(0,3) = 8
.CellValue(0,4) = 9
.CellFormatLevel(.DefaultItem,5) = "3,4/0,1,2"
endwith
endwith
|
|
542
|
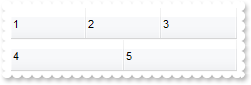
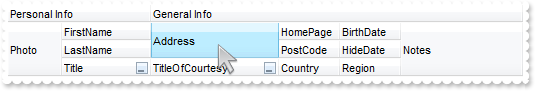
How do I arrange, format or layout the column's header on multiple levels or lines

with thisform.Grid1
.Columns.Add(1).Visible = .F.
.Columns.Add(2).Visible = .F.
.Columns.Add(3).Visible = .F.
.Columns.Add(4).Visible = .F.
.Columns.Add(5).Visible = .F.
.HeaderHeight = 32
.Columns.Add("General").FormatLevel = "0,1,2/3,4"
endwith
|
|
541
|
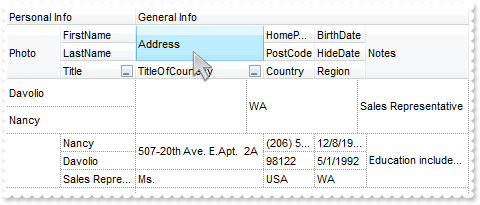
How do I arrange, format or layout the item on multiple levels or lines

with thisform.Grid1
.MarkSearchColumn = .F.
.DrawGridLines = -1
.DefaultItemHeight = 53
.Columns.Add("EmployeeID").Visible = .F.
.Columns.Add("LastName").Visible = .F.
.Columns.Add("FirstName").Visible = .F.
.Columns.Add("Handler").Visible = .F.
var_Column = .Columns.Add("Title")
with var_Column
.Visible = .F.
.DisplayFilterButton = -1
endwith
var_Column1 = .Columns.Add("TitleOfCourtesy")
with var_Column1
.Visible = .F.
.DisplayFilterButton = -1
endwith
.Columns.Add("BirthDate").Visible = .F.
.Columns.Add("HideDate").Visible = .F.
.Columns.Add("Address").Visible = .F.
.Columns.Add("City").Visible = .F.
.Columns.Add("Region").Visible = .F.
.Columns.Add("PostCode").Visible = .F.
.Columns.Add("Country").Visible = .F.
.Columns.Add("HomePage").Visible = .F.
.Columns.Add("Extension").Visible = .F.
var_Column2 = .Columns.Add("Photo")
with var_Column2
.Visible = .F.
with .Editor
.DropDownVisible = 0
.EditType = 11
.Option(52) = 0
endwith
endwith
.Columns.Add("Notes").Visible = .F.
.Columns.Add("ReportsTo").Visible = .F.
with .Columns.Add("Personal Info")
.Def(32) = "15:54,(2/1/4)"
.FormatLevel = "18;18/(15:54,(2/1/4))"
.Width = 196
endwith
with .Columns.Add("General Info")
.Def(32) = "(8/18;5):128,((((13/11/12),(6/7/10)),16))"
.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
.Width = 512
endwith
with .Items
h0 = .AddItem(1)
.CellValue(h0,1) = "Davolio"
.CellValue(h0,2) = "Nancy"
.CellValue(h0,3) = 0
.CellValue(h0,4) = "Sales Representative"
.CellValue(h0,5) = "Ms."
.CellValue(h0,6) = "12/8/1948"
.CellValue(h0,7) = "5/1/1992"
.CellValue(h0,8) = "507-20th Ave. \r\nE.Apt. 2A"
.CellValue(h0,9) = "Seattle"
.CellValue(h0,10) = "WA"
.CellValue(h0,11) = "98122"
.CellValue(h0,12) = "USA"
.CellValue(h0,13) = "(206) 555-9857"
.CellValue(h0,14) = "5467"
.CellValue(h0,15) = thisform.Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\sample.bmp`)")
var_s = "Education includes a BA in psychology from Colorado State University in 1970. She also completed "+chr(34)+"The Art of the Cold Call."+chr(34)+" N"
var_s = var_s + "ancy is a member of ToastmastersInternational."
.CellValue(h0,16) = var_s
.CellValue(h0,17) = 2
endwith
.PutItems(.GetItems(0))
with .Items
.CellFormatLevel(.FocusItem,"General Info") = "15,10,4"
.CellFormatLevel(.FocusItem,"Personal Info") = "1/2"
endwith
endwith
|
|
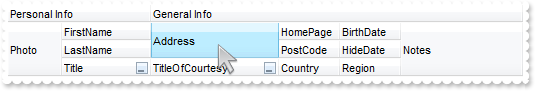
540
|
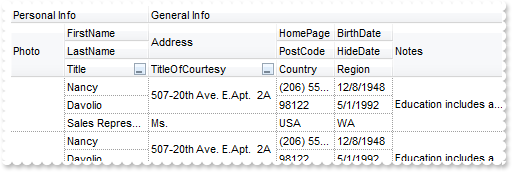
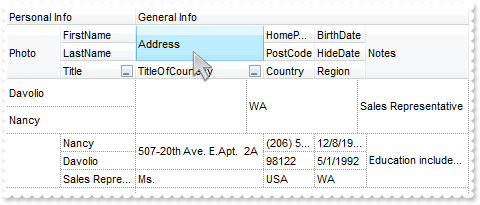
How do I arrange, format or layout the data on multiple levels or lines

with thisform.Grid1
.MarkSearchColumn = .F.
.DrawGridLines = -1
.DefaultItemHeight = 53
.Columns.Add("EmployeeID").Visible = .F.
.Columns.Add("LastName").Visible = .F.
.Columns.Add("FirstName").Visible = .F.
.Columns.Add("Handler").Visible = .F.
var_Column = .Columns.Add("Title")
with var_Column
.Visible = .F.
.DisplayFilterButton = -1
endwith
var_Column1 = .Columns.Add("TitleOfCourtesy")
with var_Column1
.Visible = .F.
.DisplayFilterButton = -1
endwith
.Columns.Add("BirthDate").Visible = .F.
.Columns.Add("HideDate").Visible = .F.
.Columns.Add("Address").Visible = .F.
.Columns.Add("City").Visible = .F.
.Columns.Add("Region").Visible = .F.
.Columns.Add("PostCode").Visible = .F.
.Columns.Add("Country").Visible = .F.
.Columns.Add("HomePage").Visible = .F.
.Columns.Add("Extension").Visible = .F.
var_Column2 = .Columns.Add("Photo")
with var_Column2
.Visible = .F.
with .Editor
.DropDownVisible = 0
.EditType = 11
.Option(52) = 0
endwith
endwith
.Columns.Add("Notes").Visible = .F.
.Columns.Add("ReportsTo").Visible = .F.
with .Columns.Add("Personal Info")
.Def(32) = "15:54,(2/1/4)"
.FormatLevel = "18;18/(15:54,(2/1/4))"
.Width = 196
endwith
with .Columns.Add("General Info")
.Def(32) = "(8/18;5):128,((((13/11/12),(6/7/10)),16))"
.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
.Width = 512
endwith
with .Items
h0 = .AddItem(1)
.CellValue(h0,1) = "Davolio"
.CellValue(h0,2) = "Nancy"
.CellValue(h0,3) = 0
.CellValue(h0,4) = "Sales Representative"
.CellValue(h0,5) = "Ms."
.CellValue(h0,6) = "12/8/1948"
.CellValue(h0,7) = "5/1/1992"
.CellValue(h0,8) = "507-20th Ave. \r\nE.Apt. 2A"
.CellValue(h0,9) = "Seattle"
.CellValue(h0,10) = "WA"
.CellValue(h0,11) = "98122"
.CellValue(h0,12) = "USA"
.CellValue(h0,13) = "(206) 555-9857"
.CellValue(h0,14) = "5467"
.CellValue(h0,15) = thisform.Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\sample.bmp`)")
var_s = "Education includes a BA in psychology from Colorado State University in 1970. She also completed "+chr(34)+"The Art of the Cold Call."+chr(34)+" N"
var_s = var_s + "ancy is a member of ToastmastersInternational."
.CellValue(h0,16) = var_s
.CellValue(h0,17) = 2
endwith
.PutItems(.GetItems(0))
.PutItems(.GetItems(0))
.PutItems(.GetItems(0))
endwith
|
|
539
|
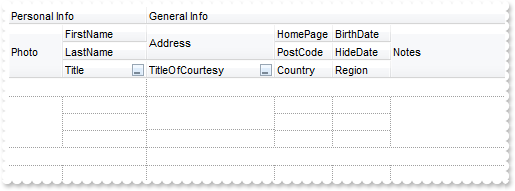
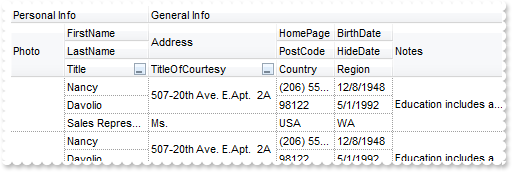
How do I arrange, format or layout the column's data on multiple levels or lines

with thisform.Grid1
.MarkSearchColumn = .F.
.DrawGridLines = -1
.DefaultItemHeight = 68
.Columns.Add("EmployeeID").Visible = .F.
.Columns.Add("LastName").Visible = .F.
.Columns.Add("FirstName").Visible = .F.
.Columns.Add("Handler").Visible = .F.
var_Column = .Columns.Add("Title")
with var_Column
.Visible = .F.
.DisplayFilterButton = -1
endwith
var_Column1 = .Columns.Add("TitleOfCourtesy")
with var_Column1
.Visible = .F.
.DisplayFilterButton = -1
endwith
.Columns.Add("BirthDate").Visible = .F.
.Columns.Add("HideDate").Visible = .F.
.Columns.Add("Address").Visible = .F.
.Columns.Add("City").Visible = .F.
.Columns.Add("Region").Visible = .F.
.Columns.Add("PostCode").Visible = .F.
.Columns.Add("Country").Visible = .F.
.Columns.Add("HomePage").Visible = .F.
.Columns.Add("Extension").Visible = .F.
.Columns.Add("Photo").Visible = .F.
.Columns.Add("Notes").Visible = .F.
.Columns.Add("ReportsTo").Visible = .F.
with .Columns.Add("Personal Info")
.Def(32) = "18;18/(15:54,(2/1/4))"
.FormatLevel = "18;18/(15:54,(2/1/4))"
.Width = 196
endwith
with .Columns.Add("General Info")
.Def(32) = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
.Width = 512
endwith
.Items.AddItem("")
.Items.AddItem("")
.Items.AddItem("")
.Items.AddItem("")
endwith
|
|
538
|
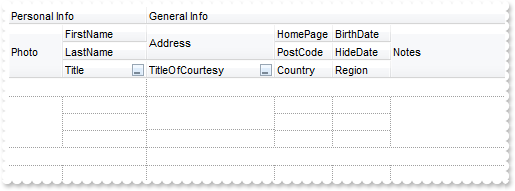
How do I arrange, format or layout the column's header on multiple levels or lines

with thisform.Grid1
.Columns.Add("EmployeeID").Visible = .F.
.Columns.Add("LastName").Visible = .F.
.Columns.Add("FirstName").Visible = .F.
.Columns.Add("Handler").Visible = .F.
with .Columns.Add("Title")
.Visible = .F.
.DisplayFilterButton = -1
endwith
with .Columns.Add("TitleOfCourtesy")
.Visible = .F.
.DisplayFilterButton = -1
endwith
.Columns.Add("BirthDate").Visible = .F.
.Columns.Add("HideDate").Visible = .F.
.Columns.Add("Address").Visible = .F.
.Columns.Add("City").Visible = .F.
.Columns.Add("Region").Visible = .F.
.Columns.Add("PostCode").Visible = .F.
.Columns.Add("Country").Visible = .F.
.Columns.Add("HomePage").Visible = .F.
.Columns.Add("Extension").Visible = .F.
.Columns.Add("Photo").Visible = .F.
.Columns.Add("Notes").Visible = .F.
.Columns.Add("ReportsTo").Visible = .F.
with .Columns.Add("Personal Info")
.FormatLevel = "18;18/(15:54,(2/1/4))"
.Width = 196
endwith
with .Columns.Add("General Info")
.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))"
.Width = 512
endwith
endwith
|
|
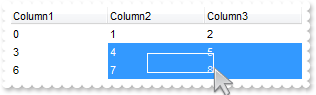
537
|
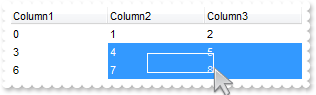
How can I select a cells like in excel

with thisform.Grid1
.MarkSearchColumn = .F.
.SingleSel = .F.
.FullRowSelect = 1
.Columns.Add("Column1").Selected = .T.
.Columns.Add("Column2")
.Columns.Add("Column3").Selected = .T.
with .Items
.DefaultItem = .AddItem(0)
.CellValue(0,1) = 1
.CellValue(0,2) = 2
.DefaultItem = .AddItem(3)
.CellValue(0,1) = 4
.CellValue(0,2) = 5
.DefaultItem = .AddItem(6)
.CellValue(0,1) = 7
.CellValue(0,2) = 8
endwith
endwith
|
|
536
|
How can I select a multiple column

with thisform.Grid1
.MarkSearchColumn = .F.
.SingleSel = .F.
.FullRowSelect = 1
.Columns.Add("Column1").Selected = .T.
.Columns.Add("Column2")
.Columns.Add("Column3").Selected = .T.
with .Items
.DefaultItem = .AddItem(0)
.CellValue(0,1) = 1
.CellValue(0,2) = 2
.DefaultItem = .AddItem(3)
.CellValue(0,1) = 4
.CellValue(0,2) = 5
.DefaultItem = .AddItem(6)
.CellValue(0,1) = 7
.CellValue(0,2) = 8
endwith
.Items.SelectAll
endwith
|
|
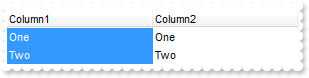
535
|
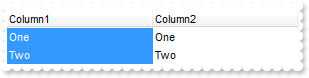
How can I select a column

with thisform.Grid1
.MarkSearchColumn = .F.
.SingleSel = .F.
.FullRowSelect = 1
.Columns.Add("Column1").Selected = .T.
.Columns.Add("Column2")
with .Items
.CellValue(.AddItem("One"),1) = "One"
endwith
with .Items
.CellValue(.AddItem("Two"),1) = "Two"
endwith
.Items.SelectAll
endwith
|
|
534
|
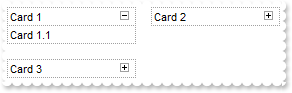
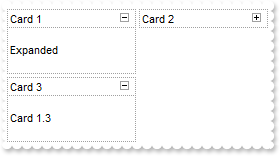
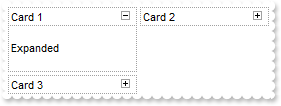
How can I collapse all cards

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 64
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Expanded"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.CollapseAllCards
endwith
endwith
|
|
533
|
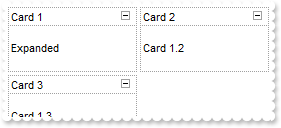
How can I expand all cards

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 64
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Expanded"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandAllCards
endwith
endwith
|
|
532
|
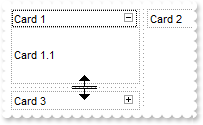
How can I expand or collapse a card

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 64
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Expanded"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
endwith
endwith
|
|
531
|
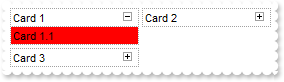
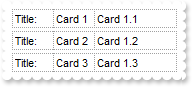
How can I format or arrange the data being displayed in the card

with thisform.Grid1
.HasButtons = 0
.DrawGridLines = -1
.HeaderVisible = .F.
.ItemsAllowSizing = .T.
.ViewMode = 1
.Object.ViewModeOption(1,5) = "("+chr(34)+"Title:"+chr(34)+",0),1"
.Object.ViewModeOption(1,4) = ""
.Object.ViewModeOption(1,2) = 164
.Object.ViewModeOption(1,3) = 18
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
endwith
endwith
|
|
530
|
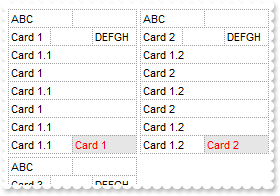
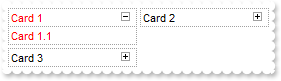
How can I format or arrange the data being displayed in the card

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ItemsAllowSizing = .T.
.ViewMode = 1
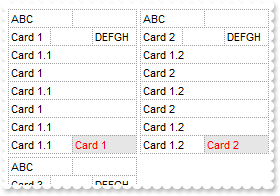
.Object.ViewModeOption(1,4) = "("+chr(34)+"ABC"+chr(34)+",2)/(0,3,"+chr(34)+"DEFGH"+chr(34)+")/1/0/1/0/1/1,0[bg=RGB(230,230,230)][fg=RGB(255,0,0)"
.Object.ViewModeOption(1,5) = ""
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
endwith
endwith
|
|
529
|
How can I hide the tilte for the cards

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ItemsAllowSizing = .T.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "0/1/0/1/0/1/0/1,0"
.Object.ViewModeOption(1,5) = ""
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
endwith
endwith
|
|
528
|
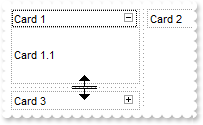
How can I display resizing lines between cards

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ItemsAllowSizing = .T.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Object.ViewModeOption(1,14) = .T.
.Object.ViewModeOption(1,15) = .T.
.Object.ViewModeOption(1,9) = 8
.Object.ViewModeOption(1,10) = 8
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
endwith
endwith
|
|
527
|
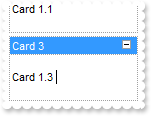
How can edit the text in the card

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 64
.Columns.Add("Column 1").Editor.EditType = 1
.Columns.Add("Column 2").Editor.EditType = 1
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
endwith
endwith
|
|
526
|
How can I change the height of the card

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 64
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
endwith
endwith
|
|
525
|
How can I display the cards from top to bottom

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Object.ViewModeOption(1,11) = .F.
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
endwith
endwith
|
|
524
|
How do I change the background color for a specified card

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
.ItemForeColor(.FocusItem) = RGB(255,0,0)
endwith
endwith
|
|
523
|
How do I change the visual aspect for a specified card

with thisform.Grid1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
.ItemBackColor(.FocusItem) = 0x1000000
endwith
endwith
|
|
522
|
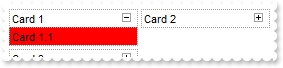
How do I change the background color for a specified card

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
.ItemBackColor(.FocusItem) = RGB(255,0,0)
endwith
endwith
|
|
521
|
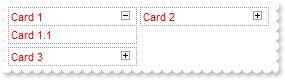
Is there any way to specify the foreground color for the title of the cards

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Object.ViewModeOption(1,7) = 255
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
endwith
endwith
|
|
520
|
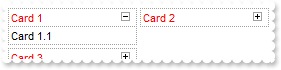
Is there any way to specify the foreground color for all cards, including its title

with thisform.Grid1
.ForeColor = RGB(255,0,0)
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
endwith
endwith
|
|
519
|
How can I change the visual appearance for all cards, including the title

with thisform.Grid1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Object.ViewModeOption(1,8) = 16777216
.Object.ViewModeOption(1,6) = 33554432
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
endwith
endwith
|
|
518
|
Is there any way to specify the background color for all cards, including its title

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Object.ViewModeOption(1,8) = 255
.Object.ViewModeOption(1,6) = 128
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
endwith
endwith
|
|
517
|
Is there any way to specify the background color for all cards

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Object.ViewModeOption(1,8) = 255
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
endwith
endwith
|
|
516
|
How can I specify the distance between cards

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Object.ViewModeOption(1,9) = 16
.Object.ViewModeOption(1,10) = 16
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
endwith
endwith
|
|
515
|
How can I resize the cards at runtime

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ItemsAllowSizing = .T.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Object.ViewModeOption(1,14) = .T.
.Object.ViewModeOption(1,15) = .T.
.Object.ViewModeOption(1,9) = 8
.Object.ViewModeOption(1,10) = 8
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
.ExpandCard(.FocusItem) = .T.
endwith
endwith
|
|
514
|
How can show the grid lines for my cards

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
endwith
endwith
|
|
513
|
How can I hide the +/- expanding / collapsing buttons in the cards

with thisform.Grid1
.ExpandOnDblClick = .F.
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
endwith
endwith
|
|
512
|
How can I hide the +/- expanding / collapsing buttons in the cards

with thisform.Grid1
.HasButtons = 0
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
endwith
endwith
|
|
511
|
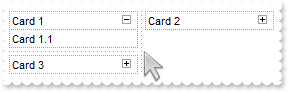
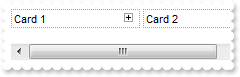
Is there any way to to specify the number of cards being displayed from letf to right

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Object.ViewModeOption(1,12) = 3
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
endwith
endwith
|
|
510
|
Is there any way to to specify the width of the cards, so they fit the control's client area

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,2) = 0
.Object.ViewModeOption(1,3) = 36
.Object.ViewModeOption(1,12) = 2
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
endwith
endwith
|
|
509
|
Is there any way to to specify the width of the cards, so they fit the control's client area

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,2) = 0
.Object.ViewModeOption(1,3) = 36
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
endwith
endwith
|
|
508
|
Is there any way to to specify the width of the cards

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,2) = 64
.Object.ViewModeOption(1,3) = 36
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
endwith
endwith
|
|
507
|
Is there any way to indent the control's data relative to the borders or the frame of the control

with thisform.Grid1
.DrawGridLines = -1
.HeaderVisible = .F.
.ViewMode = 1
.Object.ViewModeOption(1,0) = 8
.Object.ViewModeOption(1,1) = 8
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
endwith
endwith
|
|
506
|
Is there any way to indent the control's data relative to the borders or the frame of the control

with thisform.Grid1
.DrawGridLines = -1
.ViewMode = 0
.Object.ViewModeOption(0,0) = 8
.Object.ViewModeOption(0,1) = 8
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Item 1"),1) = "Item 1.1"
.CellValue(.AddItem("Item 2"),1) = "Item 1.2"
.CellValue(.AddItem("Item 3"),1) = "Item 1.3"
endwith
endwith
|
|
505
|
How can I display my rows or items as a table

with thisform.Grid1
.DrawGridLines = -1
.ViewMode = 0
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
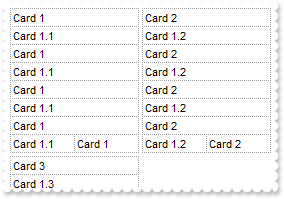
.CellValue(.AddItem("Item 1"),1) = "Item 1.1"
.CellValue(.AddItem("Item 2"),1) = "Item 1.2"
.CellValue(.AddItem("Item 3"),1) = "Item 1.3"
endwith
endwith
|
|
504
|
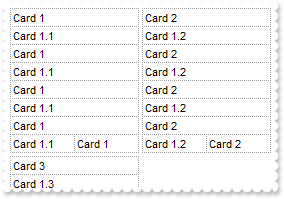
How can I display my rows as cards

with thisform.Grid1
.DrawGridLines = -1
.ViewMode = 1
.Object.ViewModeOption(1,4) = "1"
.Object.ViewModeOption(1,3) = 36
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellValue(.AddItem("Card 1"),1) = "Card 1.1"
.CellValue(.AddItem("Card 2"),1) = "Card 1.2"
.CellValue(.AddItem("Card 3"),1) = "Card 1.3"
endwith
endwith
|
|
503
|
How can I avoid focusing a new cell, when user presses an arrow, page, home or end key, while the editor is opened

with thisform.Grid1
.Object.DefaultEditorOption(20) = 0
.Object.DefaultEditorOption(21) = 0
.Object.DefaultEditorOption(22) = 0
.Object.DefaultEditorOption(23) = 0
.Object.DefaultEditorOption(24) = 0
.Object.DefaultEditorOption(25) = 0
.Object.DefaultEditorOption(26) = 0
.Object.DefaultEditorOption(27) = 0
.Columns.Add("Edit").Editor.EditType = 1
.Columns.Add("Edit").Editor.EditType = 1
with .Items
.CellValue(.AddItem(0),1) = 1
endwith
with .Items
.CellValue(.AddItem(2),1) = 3
endwith
endwith
|
|
502
|
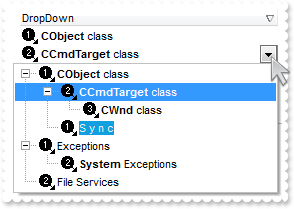
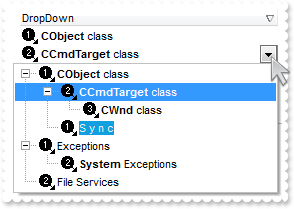
How can I expand predefined items in a drop down list editor as I type

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("DropDown")
.Def(17) = 1
with .Editor
.Option(38) = .T.
.EditType = 3
.DropDownAutoWidth = 0
.AddItem(1,"<b>CObject</b> class",1)
.InsertItem(2,"<b>CCmdTarget</b> class",2,1)
.InsertItem(3,"<b>CWnd</b> class",3,2)
.InsertItem(6,"<bgcolor=10A0E0><fgcolor=F0F0F0>S y n c</fgcolor>",1,1)
.AddItem(4,"Exceptions",1)
.InsertItem(7,"<b>System</b> Exceptions",2,4)
.AddItem(5,"File Services",2)
endwith
endwith
with .Items
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
501
|
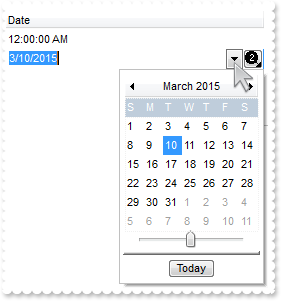
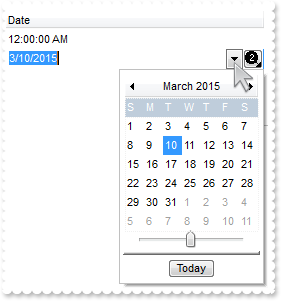
How can I add an extra button to a date picker editor

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.DefaultItemHeight = 20
with .Columns.Add("Date").Editor
.EditType = 7
.AddButton("B1",2,1,"This is a bit of text that's shown when the cursor hovers the button B1")
.ButtonWidth = 20
endwith
with .Items
.AddItem(0)
.AddItem(1)
endwith
endwith
|